Your website is a crucial part of a B2B buyer’s decision-making process. It helps you attract, engage, delight, and convert the right visitors – so it’s important to get it right. You need a website that's powerful, eye-catching, and well-designed.
The expectations of B2B websites are rapidly changing. Today's users are exposed to so many forms of marketing communications in day-to-day life, that they expect a seamless experience. This includes things like clear user journeys and consistent branding across a website.
We've put together our top B2B website designs that can be used for inspiration in 2026. These websites showcase the latest website design and branding innovations that we think will help B2Bs stand out in the next year and beyond.
The best B2B website designs
1. Inshur

Inshur's website aligns design elements with their core business focus. The automotive-themed image masks and shapes create a cohesive visual identity that perfectly reflects their auto insurance offering.
The website's architecture demonstrates sophisticated user journey planning, with distinct B2C and B2B sections that are easily accessible through the navigation. These areas are visually differentiated through strategic colour application, ensuring clarity for different audience segments.
What sets this website apart is the attention to content presentation. Every element has been carefully considered. From typography and spacing to colour choices and module design, it ensures information remains easily digestible throughout the user journey. The result is a website that not only strengthens Inshur's brand presence but creates an optimised path to conversion.
2. Zapier
Zapier's website is a masterclass in simplifying complex information and guiding buyers on their journey. With a tool as extensive and versatile as Zapier, it would be easy for users to feel overwhelmed or lost.
Their clever website hierarchy, however, expertly guides users to information and use cases specifically relevant to their needs. The site manages to make an enormous product feel accessible and tailored to each individual visitor.
The visuals throughout the website are thoughtfully designed to incorporate product UI screenshots and other elements that demonstrate the platform in action. This approach helps visitors understand not just what Zapier does, but how it works in practice.
Perhaps most impressive is the navigation system. Despite the substantial product offering and numerous options, the mega navigation remains surprisingly intuitive thanks to clear iconography and a well-structured layout. It's a testament to how thoughtful design can make even the most complex products accessible.
3. Monday.com
When you have a broad platform with lots of use cases, it's important to simplify this for your website visitors so that they can understand how your product solves their individual needs.
The monday.com website provides an intuitive user experience that helps users understand their product and how it can help them. The dynamic product selector on the homepage fosters a personalised experience from the start. The use of stylised product imagery helps to convey the platform and support core messaging.
With such a large solution, monday cleverly opted to use a mega menu to give users a clear path through the website. Whilst the mega menu is large, it's easy to navigate thanks to the use of icons, clear typography, and sensible spacing.
For more SaaS website examples specifically check out our blog covering the 15 best SaaS websites.
4. Labguru
The Labguru website is vibrant and engaging. From the moment visitors land on the site, they are captivated.
As visitors land on the website homepage, they're greeted with rotating text that highlights the numerous benefits of the Labguru platform. This dynamic feature not only grabs attention but also effectively communicates the key selling points of the product.
In addition to the captivating animation and rotating text, Labguru's life science website showcases bespoke illustrations that form a unified design. These illustrations not only enhance the visual appeal of the website but also align perfectly with Labguru's brand identity. The illustrations bring a sense of creativity and uniqueness to the overall design.
5. Transpoco
Transpoco's website immediately conveys a strong, consistent brand image that establishes their market position with confidence. Every page reinforces their identity through thoughtful design elements and consistent visual language.
High-end photography is enhanced with subtle brand marks that weave through the imagery, creating a connected feel throughout the site. This clever integration of visual elements elevates standard imagery into something proprietary and distinctive. The typography is refined and clear, using colour selectively to highlight key words and draw attention to critical messaging.
Overall, the website achieves a high-end, premium feel that positions Transpoco as a sophisticated, trustworthy partner in their industry.
6. C.H.I Overhead Doors
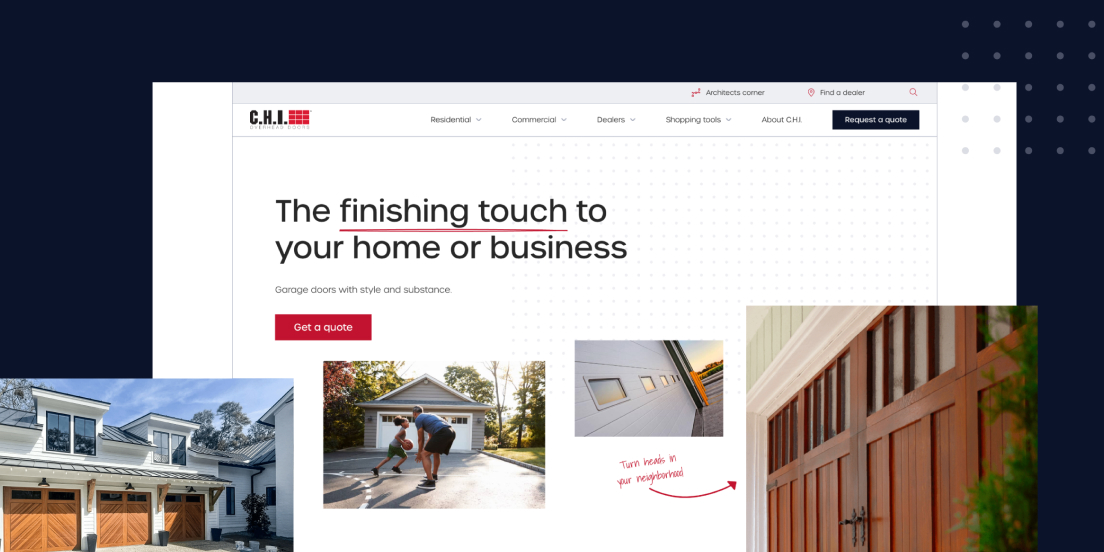
Your website should reflect the value of your products, and that's exactly what C.H.I Overhead Door's website does. With its sleek and modern design, C.H.I's new website exudes a sense of sophistication and luxury that perfectly aligns with their premium brand.
The clean layout and high-end photography showcase the quality and craftsmanship that CHI is known for. To further engage visitors, subtle movement is incorporated throughout the website. This adds a dynamic element that captures attention and creates a more interactive browsing experience.
Colour is also used strategically on CHI's website to distinguish different markets and areas of the website. The use of colour helps users navigate through the website and find the information they need with ease.
Overall, the website showcases their brand and products while enhancing user experience.
7. Overpass
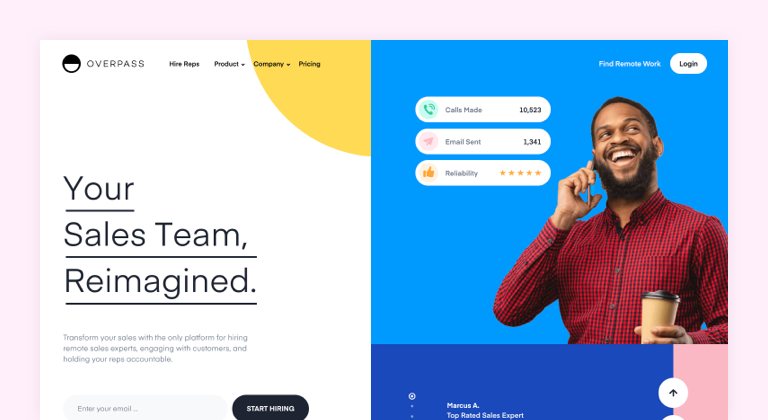
The Overpass website has remained in our rankings for top B2B website designs for the last few years. Its sleek and fun imagery is immediately eye-catching. And the use of heavy colour blocking helps solidify the company's striking brand.
However, Overpass also uses whitespace to draw the user's attention to important copy or imagery, so their use of colours isn't too distracting to the eye. Additionally, strong typography in the heading and animations capture user attention.
Additionally, Overpass integrates shapes into certain sections, such as ones with a product focus, to reinforce its brand identity. In some places, sleek micro animations make the shapes more eye-catching. This is why the website is still a standout choice for us.
8. Advice Guide
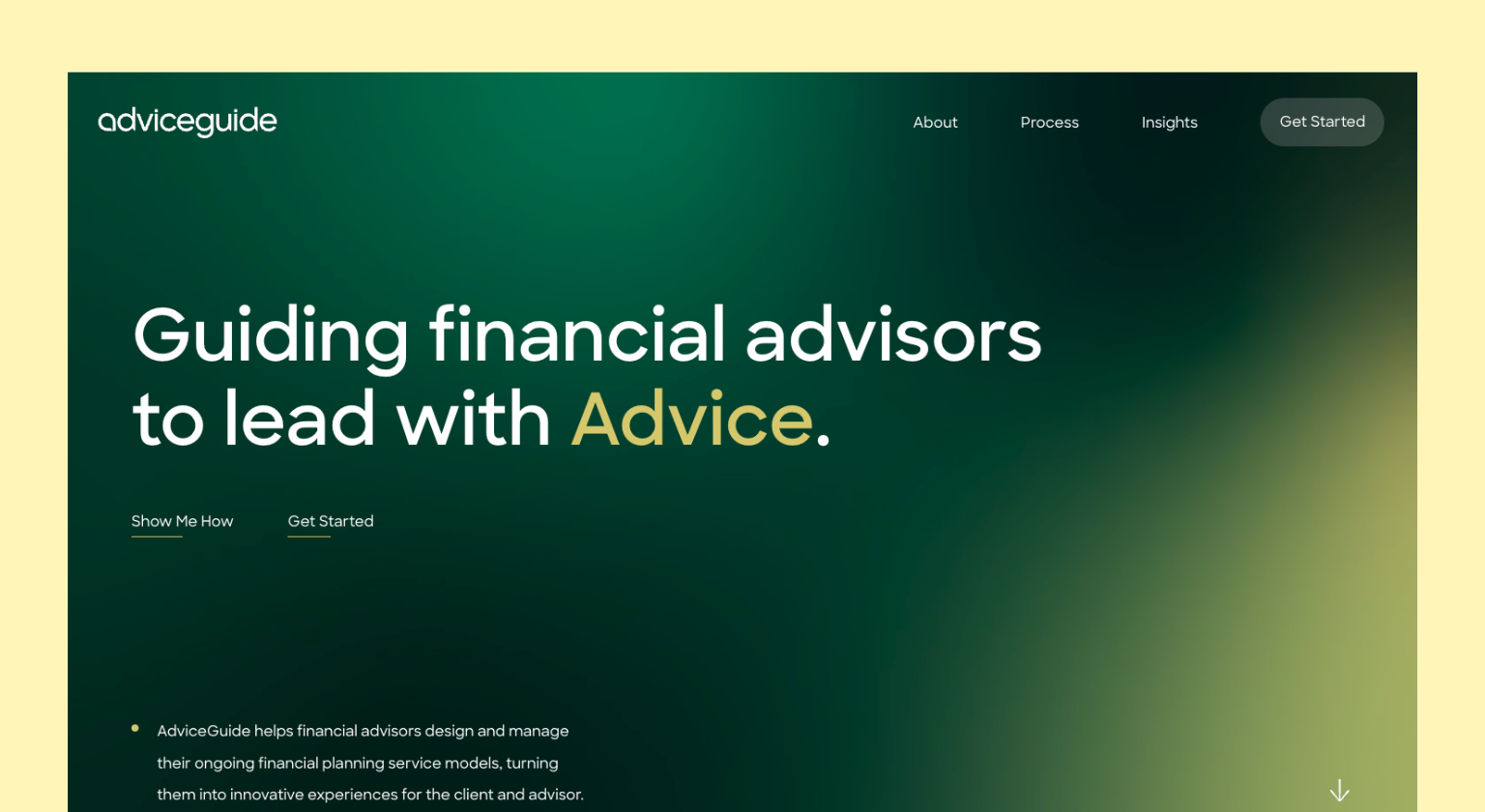
Website design should always prioritise the needs and preferences of your target audience. Advice Guide has hit the mark. As a provider of services for financial advisors, who often face high levels of stress in their jobs, Advice Guide understands the importance of creating a calming and trustworthy online experience.
The deliberate use of green, a naturally soothing colour for the human brain, instantly instils a sense of relief and trust in visitors. This strategic choice of colour not only helps to alleviate the stress that financial advisors may feel but also establishes a sense of credibility and reliability in the services offered by Advice Guide.
The website's design ensures that their process is presented in a clear and easily understandable manner. The information is shown in a logical and intuitive way, making it easy for financial advisors to understand how working with Advice Guide works.
9. Viedoc
In the complex world of clinical trial technology, Viedoc's website stands out with its refreshingly simple approach. The minimalistic design perfectly mirrors their promise of simple clinical trial technology.
The site masterfully employs light gradients and generous white space, creating a sense of openness that makes complex information more digestible. What's particularly clever is the approach to displaying software UI screenshots, instead of harsh black device frames, we opted for fresh, modern containers that feel light and inviting.
The navigation is beautifully simple, proving you don't need elaborate menus to present information effectively. Their restrained colour palette of black and white, accented with subtle purple gradients, puts the emphasis exactly where it should be, on clean, clear typography.
10. Biostrata
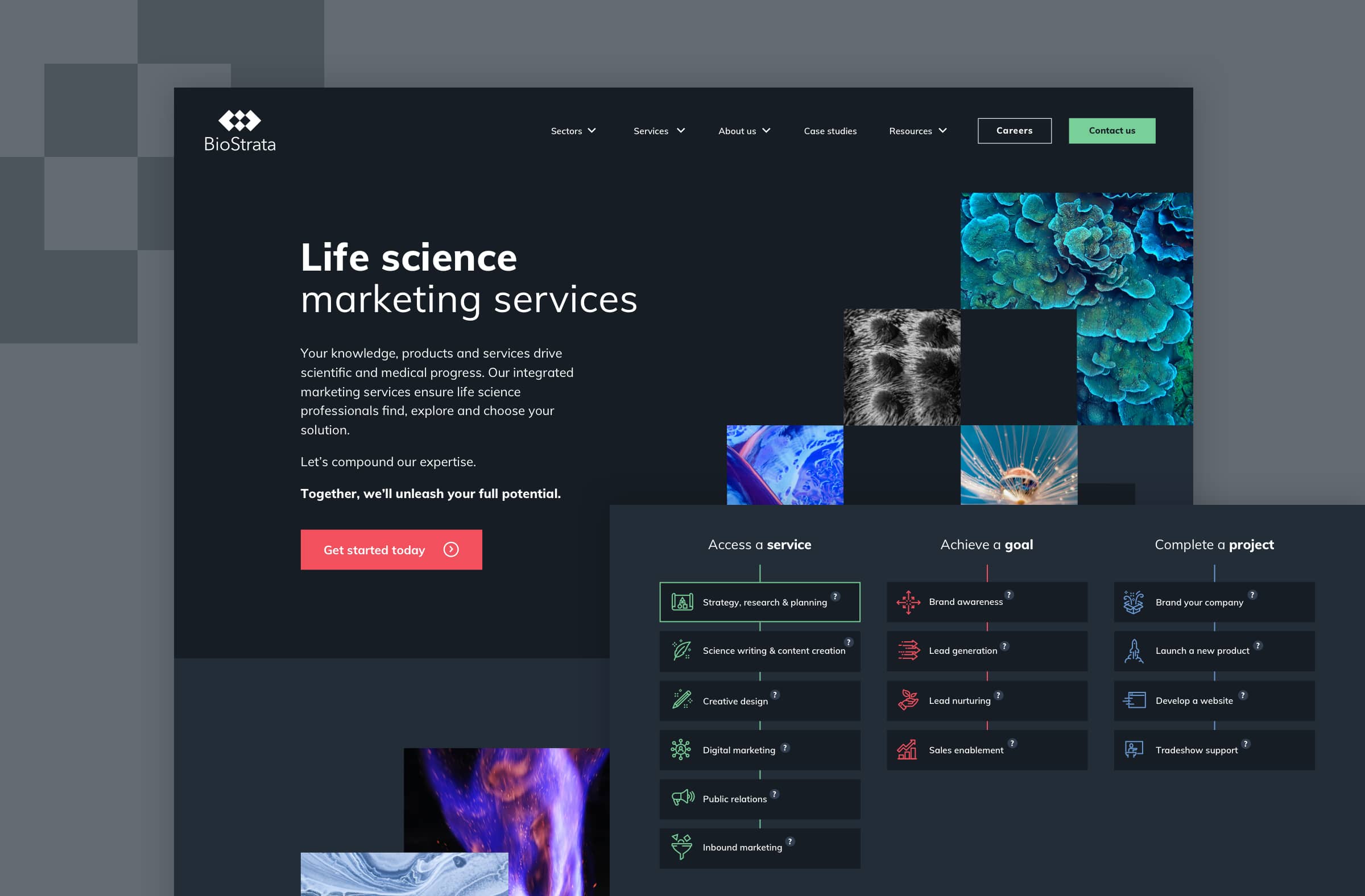
Biostrata's website displays its unique value proposition and promotes its services with clarity and confidence. The visually striking website reflects the expertise, experience, and passion of the agency. Subtle animations, abstract imagery, and a tree diagram format enhance the scientific aspect of their brand and establish their unique identity.
The navigation and clear CTAs provide an intuitive customer journey. The website not only demonstrates Biostrata's marketing prowess, but perfectly reflects their affinity with their target audience.
11. Databox

Databox is an excellent example of a SaaS website that strikes a perfect balance between an exceptional user experience, creativity, and a unique brand identity.
They have a clear message that immediately explains what Databox does and how it helps, leaving no room for confusion. They also provide supporting social proof to back up their claims. The hero image is static, which means it doesn't distract the brain from consuming the message, but it's visual enough to demonstrate the platform's appearance and core functionality. The calls to action are clear and use direct language, so it's easy to understand what happens when you click.
As you navigate through the website, the messaging is clear throughout, and social proof is used strategically. Product screenshots are also used, balancing an authentic platform appearance with an enhanced look and feel for the website.
The pricing is presented in a clear and concise way, allowing you to choose how much information you want to see and displaying it clearly throughout. The sticky pricing bar is useful so you can easily compare packages as you look through the features.
12. Wavenet
Wavenet's website brings modern design to complex technology services. Their innovative use of technology panel image masks transforms standard stock photography into bespoke brand elements, while consistent shape patterns throughout the site create a cohesive visual experience.
The colour palette is distinctly modern and tech-focused, with strategic use of space and signpost colours to guide users through conversion paths. Their navigation's blur effect background demonstrates attention to detail while enhancing usability – a perfect example of modern design serving practical purposes.
13. Robin Radar Systems

Robin Radar Systems use a dark-themed website that aligns perfectly with their high-tech offering and supports their brand image.
As soon as visitors land on the homepage, they see a clear, concise value proposition. This immediate clarity helps first-time visitors quickly understand if Robin Radar has a solution to their specific needs. Next to this statement, a custom image visually represents Robin's ability to detect various small objects, reinforcing their core offering.
Throughout the site, Robin Radar uses a combination of large images, ample space, and bold fonts to deliver key messages effectively. Brand elements are consistently applied to backgrounds and other areas, creating a cohesive look and feel across the entire website.
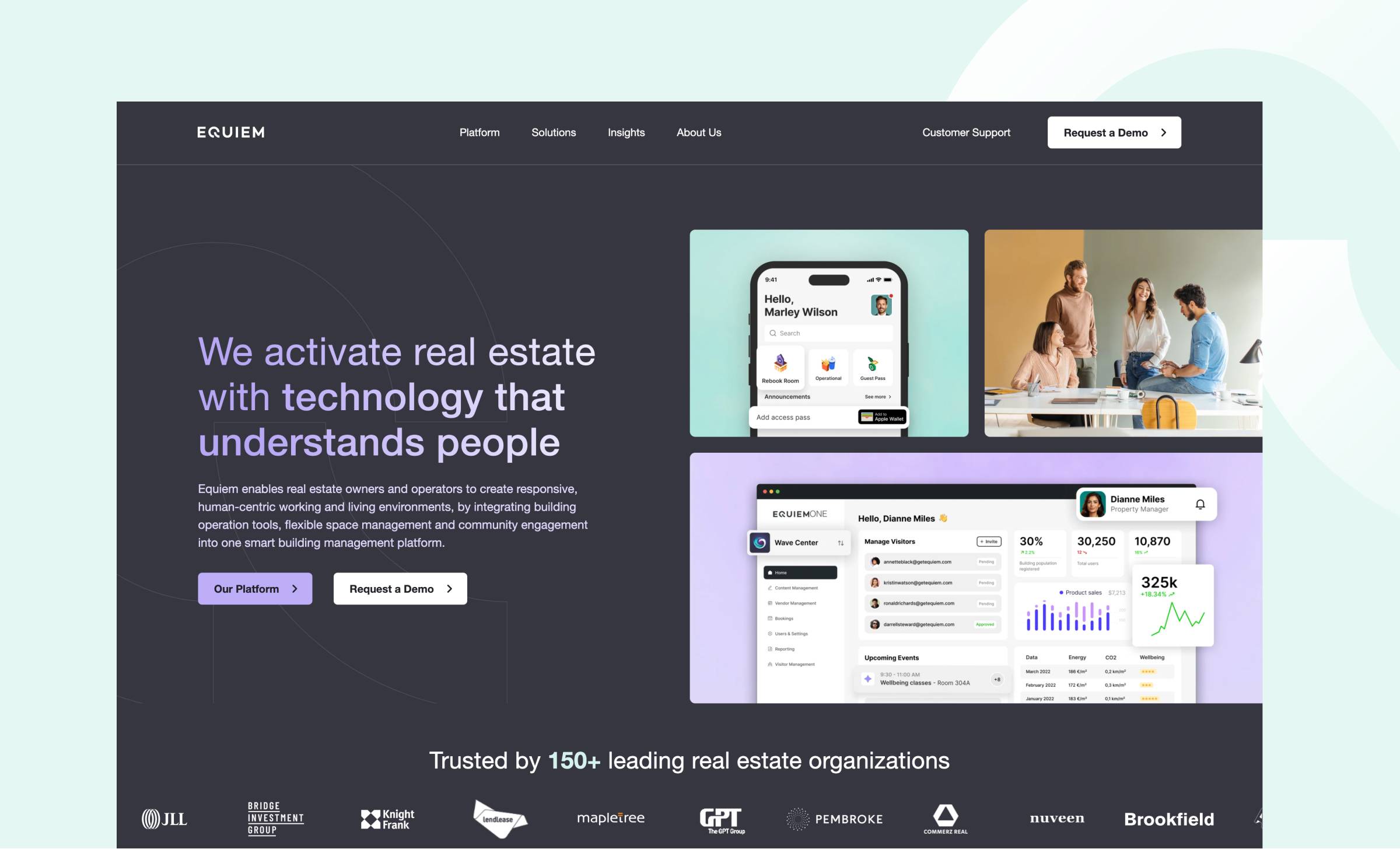
14. Equiem
Equiem's website is a great example of doing the fundamentals right - building a website with the core components needed for success.
The design, content, and visuals all work together to convey Equiem's positioning with clarity and impact. Video is used sparingly and placed strategically so that the players blend into the website experience and maintain a suitable size.
A variety of backgrounds distinguish website sections without impacting readability, opting for darker backgrounds with large typography to highlight the core messages they want to address.
The user experience makes it easy for visitors to explore Equiem's offering, while optimised conversion paths capture high-intent demo requests to increase pipeline.
15. Wavenet
Wavenet's website has a sleek, clean, modern tech design. Image masks transform standard stock photos into a distinctive style, while ample white space improves readability and scannability, which provides a fresh appearance.
Strategic use of colour and icons effectively separates market solutions, creating a user-friendly experience that aligns with the website's primary objective: high-intent website conversions.
First impressions count
Your website is usually the first interaction a prospect has with your business, so don't let it disappoint. An effective B2B website plays a crucial role in generating high-quality traffic, converting visitors into qualified sales opportunities, and ultimately growing your business. To achieve this, you need a modern, well-designed, responsive, buyer-centric website built on the right CMS platform.